- → Anonymous
- → User Avatars Grid Layout
User Avatars Grid Layout
A responsive grid layout for displaying user avatars that adapts beautifully to any screen size, perfect for team pages or user directories.
This Example is contributed by Anonymous, on 12-Mar-2025. It is responsive. similar terms for this example are User Avatars,Grid Display,CSS Grid,Grid,Card Grid
Author Anonymous
Related Examples
-
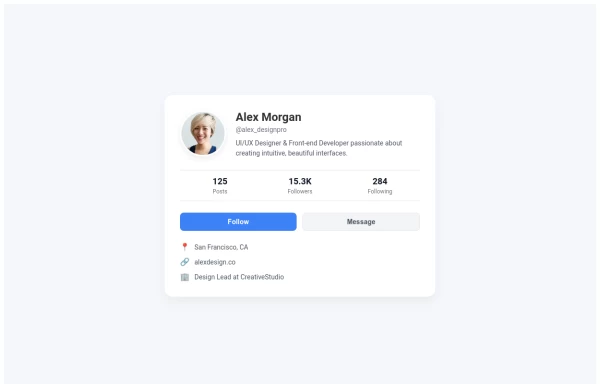
User Avatar Card
A responsive user avatar card featuring online status indicator, follow button, and dark mode support with smooth transitions for modern web applications.
7 months ago -
7 months ago
-
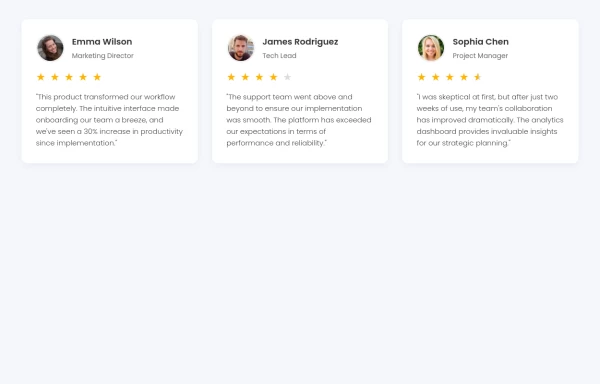
Responsive Feature Grid Cards for Modern Websites
Showcase your product's key features with these responsive grid layout cards. Perfect for highlighting services, benefits, or product specifications on landing pages.
8 months ago -
Feature Card Grid Layout
A clean, responsive grid layout showcasing product or service features with icon illustrations and descriptive text.
7 months ago -
7 months ago
-
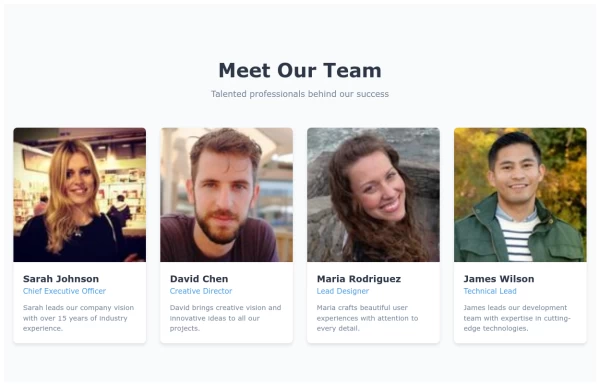
Team Section with Responsive Profile Cards
A responsive team section featuring profile cards with team member photos, names, roles, and social media links.
7 months ago -
Modern Flexible User Profile Card
A clean and flexible user profile card with avatar, user information, and social stats designed with a modern aesthetic and responsive layout.
7 months ago -
Elegant Profile Hover Card with Animation Effects
A stylish hover card that reveals detailed user information with a smooth animation when hovering over a profile thumbnail.
7 months ago -
7 months ago
-
8 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components