- → Sofia Martinez
- → Flipping Card Animation
Flipping Card Animation
A stylish interactive card that smoothly flips to reveal content on the back when hovered. Perfect for showcasing product features or team members.
This Example is contributed by Sofia Martinez, on 11-Mar-2025. It is responsive.
Author Sofia Martinez
Related Examples
-
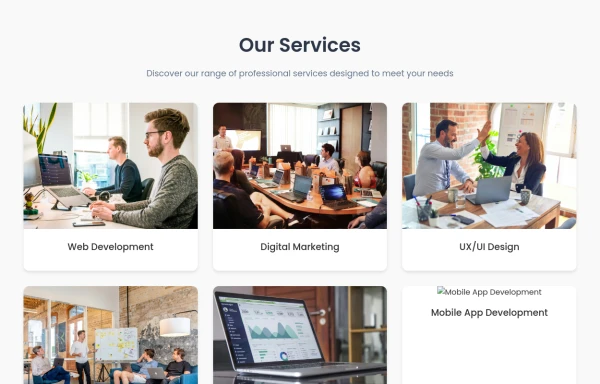
Service Showcase Flip Cards with Hover Effects
Display your business services with interactive flip cards that reveal detailed information when customers hover over them, perfect for professional websites.
7 months ago -
Flip Animation Profile Info Card
Clean and responsive animated information card with subtle hover effects and smooth transitions, ideal for portfolios, team pages, or product showcases.
9 months ago -
Interactive Profile Card with Social Media Links
Stunning profile card featuring smooth 3D transitions, social media integration, and modern gradient effects for enhanced user engagement
10 months ago -
Flip cards
A collection of interactive animated cards that flip and transform on hover, adding dynamic visual interest to your web page.
8 months ago -
3D Floating Card
Interactive card component featuring advanced CSS transforms, realistic shadow effects, and responsive design for enhanced user engagement.
10 months ago -
10 months ago
-
CTA Card
Stunning gradient service cards with smooth hover animations and interactive elements, perfect for showcasing features or services.
10 months ago -
Product Carousel with 3D Hover Effect
Showcase your products with an interactive 3D carousel. Features smooth animations and hover effects for a captivating user experience.
10 months ago -
10 months ago
-
Gradient Morphing Card with 3D Hover Effect
Elegant floating card component with dynamic gradient animation and smooth 3D hover interactions, perfect for showcasing premium content or user profiles.
10 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components