- → Tags
- → Toggle
10+ Free Toggle CSS Examples
-
Smooth Accordion-Style Collapsible Content
A lightweight, accessible collapsible content component that lets users show and hide sections of content with smooth animations.
10 months ago -
Collapsible Q&A Widget for Websites
A clean, interactive FAQ component that displays questions and answers in an expandable accordion format for improved user experience.
10 months ago -
Smooth Animated Toggle Switch Component
A customizable toggle switch with smooth sliding animation that provides visual feedback for on/off states, perfect for settings or preference controls.
10 months ago -
Subscription Pricing Cards for SaaS and E-commerce
A clean, responsive pricing table component featuring dynamic pricing tiers, detailed feature checklists, and stylish call-to-action buttons perfect for subscription-based services.
10 months ago -
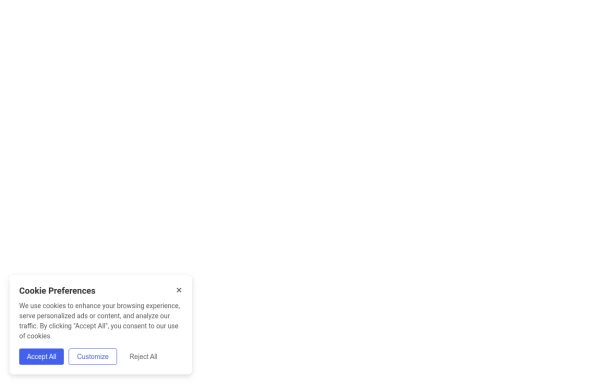
Cookie Preferences Banner for Websites
A non-intrusive cookie preferences banner that appears at the bottom-left corner of your website, allowing users to accept, customize, or reject cookies while maintaining GDPR compliance.
10 months ago -
Animated Hamburger Menu Button
A customizable hamburger menu button that transforms into an X when clicked, featuring a smooth hover effect for enhanced user experience.
9 months ago -
Collapsible FAQ Information Section
A user-friendly FAQ section with collapsible answers that helps visitors find information quickly without overwhelming the page.
9 months ago -
9 months ago
-
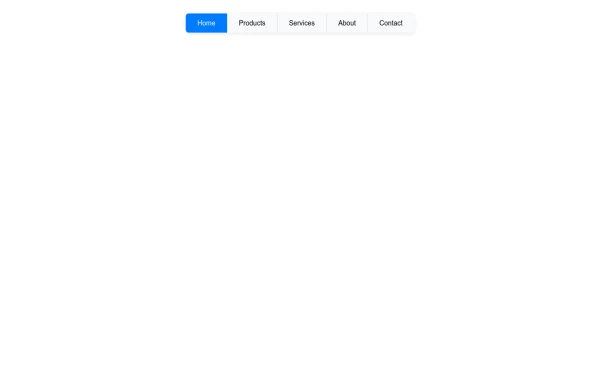
Button Group with Active Selection
A responsive button group with JavaScript functionality that adds an active class to the clicked button, providing visual feedback to users about their selection.
8 months ago
Didn't find component you were looking for?
Search from 500+ components