- → Alexander B
- → Scroll Progress Bar with Vanilla CSS & J...
Scroll Progress Bar with Vanilla CSS & JavaScript
Build a responsive scroll progress bar with pure JavaScript and CSS. This component offers a clear visual cue of the user's scroll position on your webpage.
This Example is contributed by Alexander B, on 15-Feb-2025. It is responsive.
Author Alexander B
Related Examples
-
9 months ago
-
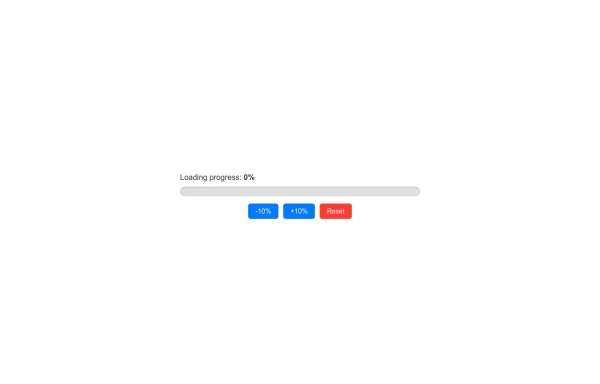
Animated Progress Bar Component with Percentage Display
A sleek, animated progress bar component that visually represents completion status with live percentage updates. Perfect for form submissions, file uploads, and step tracking.
9 months ago -
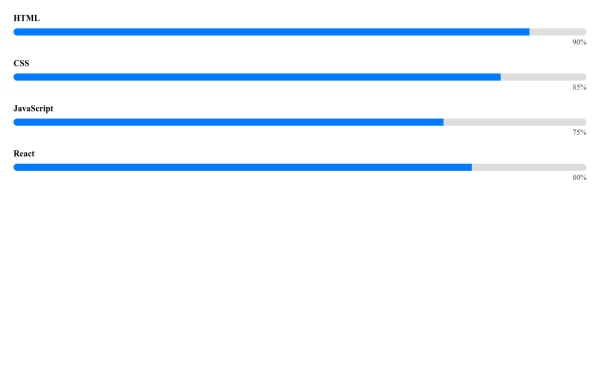
Interactive Skill Graph with Animated Progress Bars
Visualize your skills with this interactive, animated skill graph component. Impress potential employers with a dynamic display of your expertise.
10 months ago -
8 months ago
-
8 months ago
-
10 months ago
-
Shrinkable Navigation Header with Responsive Menu
A shrinkable header that reduces in size when scrolling down the page, featuring a responsive navigation menu that transforms into a hamburger menu on mobile devices.
8 months ago -
Skill Progress Bar
Showcase your skills with this interactive and animated skill progress bar. It features smooth animations and a clean, modern design, perfect for portfolios and resumes.
10 months ago -
Navigation Bar with Responsive Hamburger Menu
A modern, responsive navigation bar featuring smooth transitions, mobile-friendly hamburger menu, and subtle hover effects for enhanced user experience.
10 months ago -
Animated Skill Progress Bars
Visually represent your skills and expertise with these animated progress bars. Enhance your portfolio or resume with this dynamic and interactive component.
10 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components