- → Tags
- → Progress Bar
10+ Free Progress Bar CSS Examples
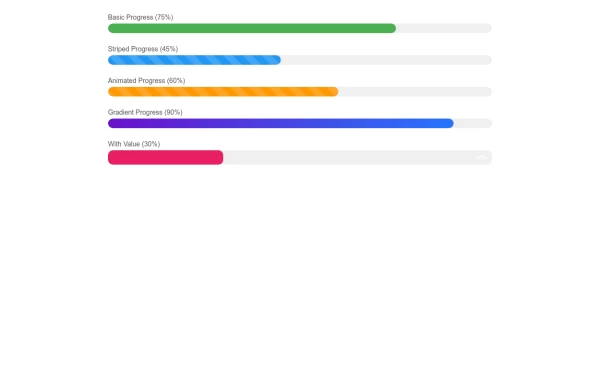
A progress bar is a user interface element that is used to visualize the progression of an operation, such as a download or file transfer. It typically consists of a horizontal bar that is filled in as the operation progresses, with the percentage or amount of the operation completed displayed on top of the bar.
Progress bars can be used to give users a sense of how far along an operation is, and how much longer they will have to wait for it to complete. They can also be used to indicate the status of a task, such as whether it is in progress, completed, or failed. Progress bars are often used in conjunction with other UI elements, such as buttons and spinners, to provide users with a clear and concise way to monitor the progress of an operation.
-
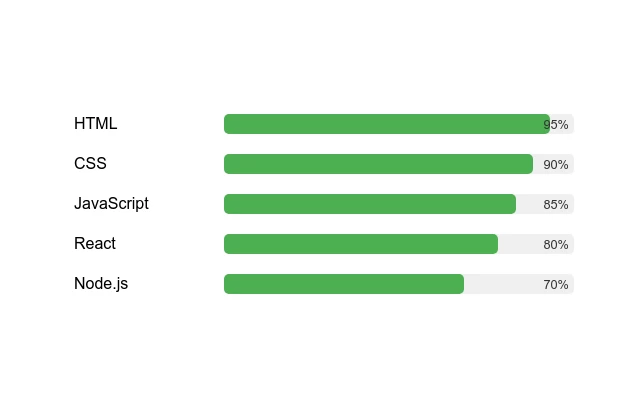
Interactive Skill Graph with Animated Progress Bars
Visualize your skills with this interactive, animated skill graph component. Impress potential employers with a dynamic display of your expertise.
10 months ago -
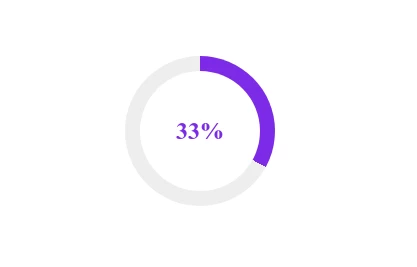
Animated Progress Bar with Percentage
Visually engaging circular progress bar with smooth animations and percentage display. Ideal for dashboards and loading screens.
10 months ago -
10 months ago
-
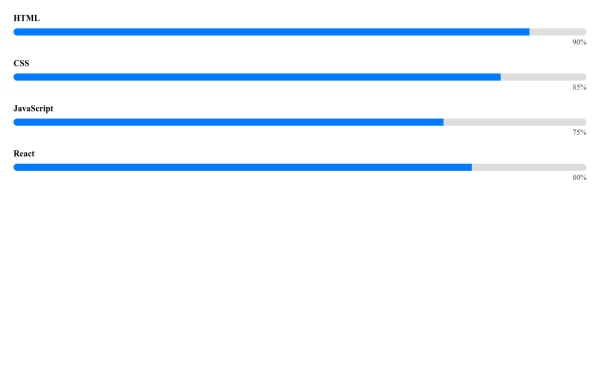
Skill Progress Bar
Showcase your skills with this interactive and animated skill progress bar. It features smooth animations and a clean, modern design, perfect for portfolios and resumes.
10 months ago -
Animated Skill Progress Bars
Visually represent your skills and expertise with these animated progress bars. Enhance your portfolio or resume with this dynamic and interactive component.
10 months ago -
Scroll Progress Bar with Vanilla CSS & JavaScript
Build a responsive scroll progress bar with pure JavaScript and CSS. This component offers a clear visual cue of the user's scroll position on your webpage.
10 months ago -
Multi-Step Form with Progress Bar
A user-friendly multi-step form with a progress bar, perfect for signups, surveys, and checkout processes. Enhances user experience by visualizing form completion.
10 months ago -
9 months ago
Didn't find component you were looking for?
Search from 500+ components