- → Anonymous
- → Dark Horizontal Footer with Brand Logo a...
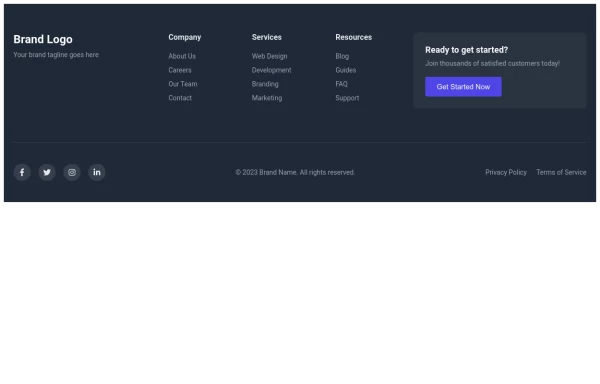
Dark Horizontal Footer with Brand Logo and Social Links
A horizontal footer with dark color scheme featuring a brand logo, navigation links, and social media icons for website completion.
This Example is contributed by Anonymous, on 11-May-2025. It is responsive.
Author Anonymous
Related Examples
-
Dark Mode Four Column Footer
A dark-themed footer component featuring four columns, sitemap links, brand logo, and social media icons. Ideal for modern websites.
9 months ago -
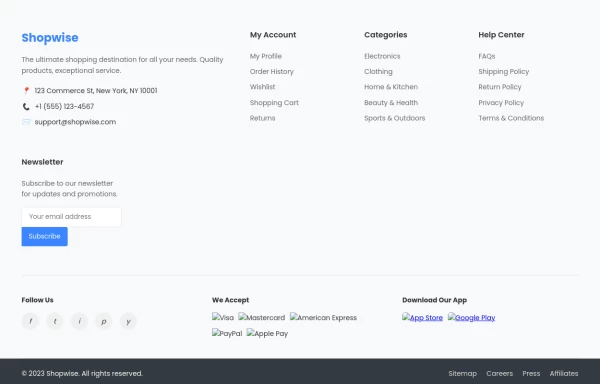
Footer with App Download Buttons and Branding
A professional website footer featuring app download buttons, brand logo, sitemap links, and social media connections for enhanced user engagement.
8 months ago -
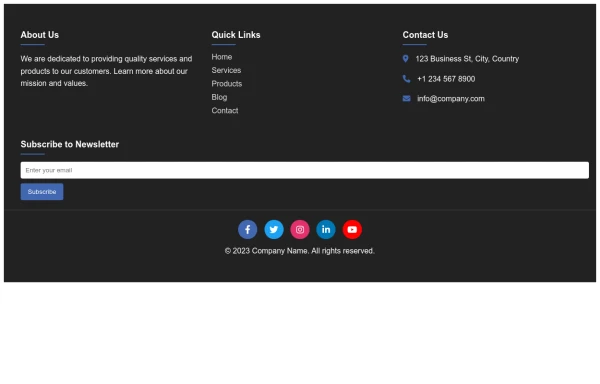
Dark Footer with Newsletter Subscription
A sleek dark-themed footer component featuring a newsletter subscription form, brand logo, and essential site links. Perfect for engaging users and capturing leads.
9 months ago -
8 months ago
-
Basic Footer with Social media Icons
A clean, light-themed horizontal footer featuring a brand logo, sitemap links, and social media icons. Ideal for any modern website.
9 months ago -
Simple Modern Footer with Call-to-Action Button
A lightweight, responsive footer with a prominent call-to-action button, perfect for enhancing conversion rates on any website.
9 months ago -
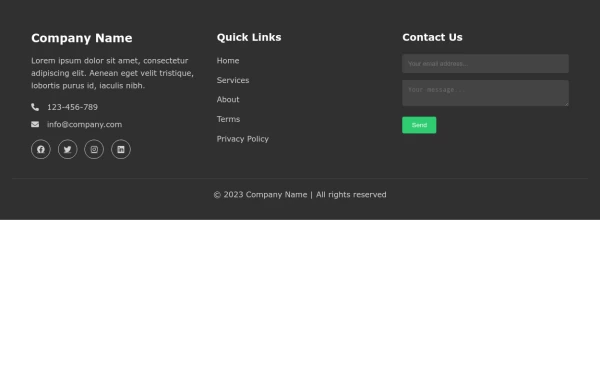
Responsive Footer with Social Media Links
A fully responsive footer design that adapts beautifully to all screen sizes, featuring multiple columns of content, social media links, and a newsletter signup form.
8 months ago -
Modern Multi-Column Responsive Website Footer
A fully responsive footer component with multi-column layout featuring company information, navigation links, subscription form, and social media integration.
8 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components