- → Anonymous
- → Minimalist Hero Section
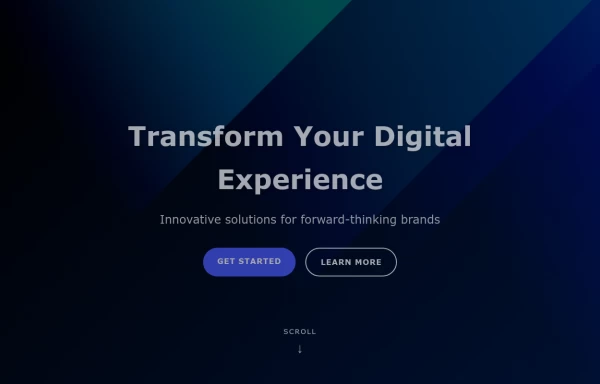
Minimalist Hero Section
A minimalist hero section with smooth transitions, perfect for landing pages that need a clean first impression.
This Example is contributed by Anonymous, on 26-Mar-2025. It is responsive. similar terms for this example are CTA Button,CTA,banner
Author Anonymous
Related Examples
-
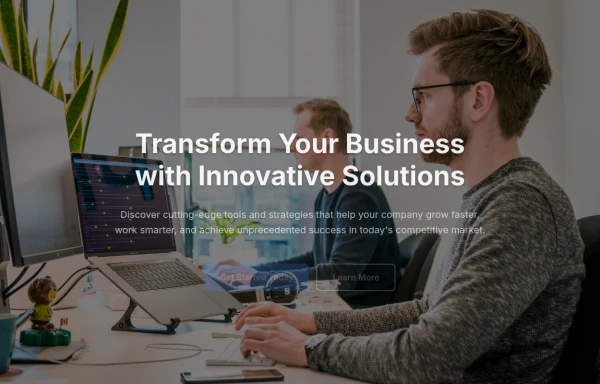
Full-width Hero Component with Gradient Background
A responsive hero section with a striking background image, overlay text, and call-to-action button perfect for landing pages and website headers.
7 months ago -
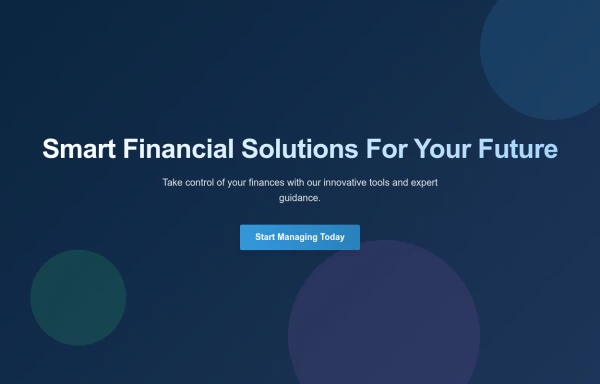
Dynamic Hero Section with Animated Call-to-Action
An eye-catching hero section with animated gradient background, floating elements, and a clear call-to-action that instantly draws visitor attention.
7 months ago -
7 months ago
-
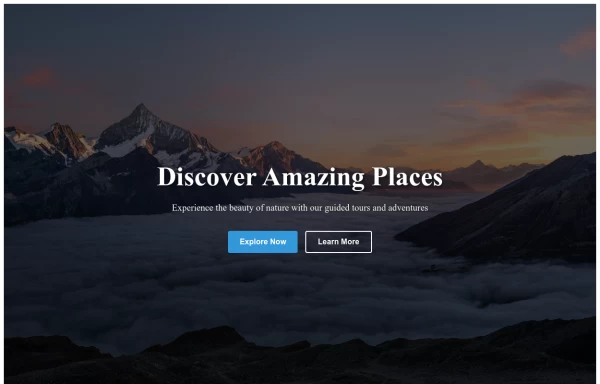
Clean Hero Section Design
Capture your audience's attention immediately with this striking hero section, featuring a clear call-to-action button to drive conversions.
8 months ago -
Hero Section with Call-to-Action Button
A hero section component featuring bold typography, background image overlay, and prominent call-to-action button for landing pages and homepages.
5 months ago -
7 months ago
-
7 months ago
-
Responsive Hero Section with Parallax Background Image
A stunning full-width background image section with overlay text and call-to-action buttons perfect for landing pages and hero areas.
7 months ago -
Minimalist Call-to-Action Design with Gradient Accents
A modern, visually appealing call-to-action section with gradient background and floating design elements to boost conversion rates on landing pages.
7 months ago -
6 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components