- → Alex Morgan
- → Dynamic Hero Section with Animated Call-...
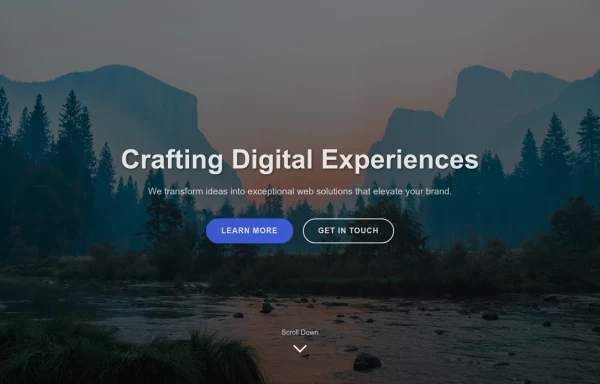
Dynamic Hero Section with Animated Call-to-Action
An eye-catching hero section with animated gradient background, floating elements, and a clear call-to-action that instantly draws visitor attention.
This Example is contributed by Alex Morgan, on 14-Mar-2025. It is responsive. similar terms for this example is Transitions
Author Alex Morgan
Related Examples
-
Minimalist Hero Section
A minimalist hero section with smooth transitions, perfect for landing pages that need a clean first impression.
10 months ago -
10 months ago
-
Hero Section with Call-to-Action Button
A hero section component featuring bold typography, background image overlay, and prominent call-to-action button for landing pages and homepages.
8 months ago -
10 months ago
-
10 months ago
-
Full-width Hero Component with Gradient Background
A responsive hero section with a striking background image, overlay text, and call-to-action button perfect for landing pages and website headers.
10 months ago -
Minimalist Call-to-Action Design with Gradient Accents
A modern, visually appealing call-to-action section with gradient background and floating design elements to boost conversion rates on landing pages.
11 months ago -
Dynamic SVG Pattern Hero Banner for Modern Websites
A visually striking hero banner with dynamic SVG pattern background that captures attention and enhances the modern aesthetic of your website.
10 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components