- → Bishnu Thapa
- → Fullscreen Hero Section with Modern Para...
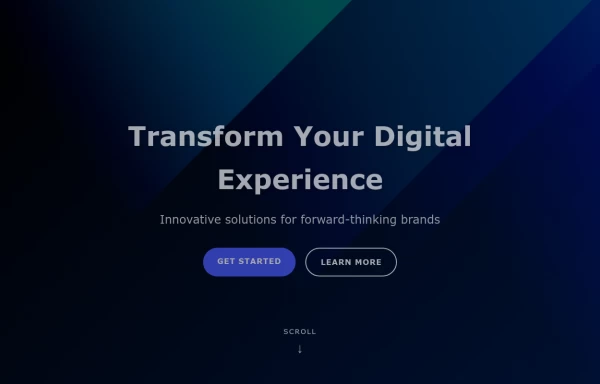
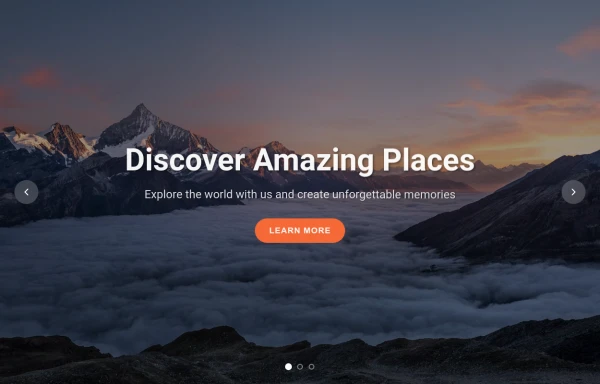
Fullscreen Hero Section with Modern Parallax Effect
This Example is contributed by Bishnu Thapa, on 15-Mar-2025. It is responsive.
Author Bishnu Thapa
Related Examples
-
10 months ago
-
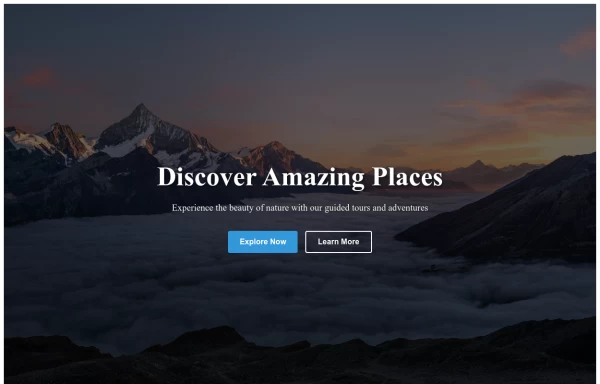
Responsive Hero Section with Parallax Background Image
A stunning full-width background image section with overlay text and call-to-action buttons perfect for landing pages and hero areas.
10 months ago -
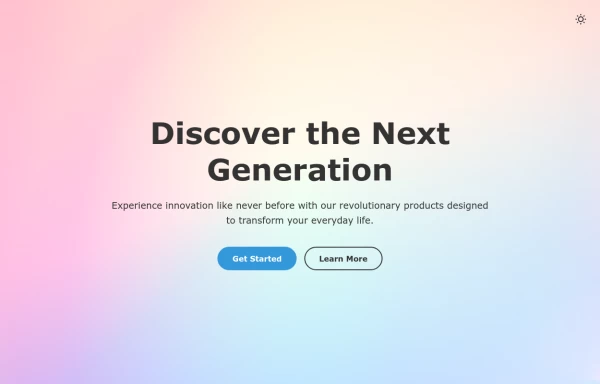
Dynamic Hero Section with Dark Mode Toggle
A striking full-width hero section with background image overlay, featuring theme toggle between light and dark modes, responsive design, and clear call-to-action buttons.
11 months ago -
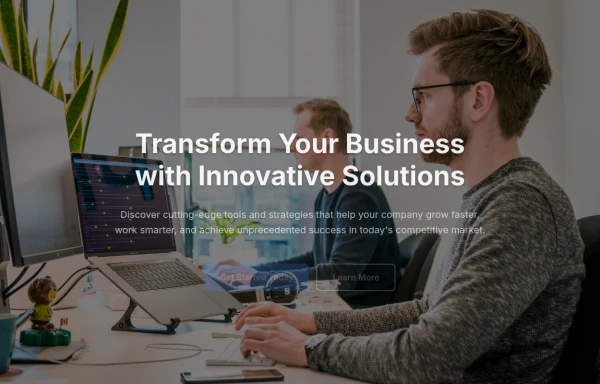
Hero Section with Call-to-Action Button
A hero section component featuring bold typography, background image overlay, and prominent call-to-action button for landing pages and homepages.
8 months ago -
10 months ago
-
Hero with Image
Capture your audience's attention with a fully responsive hero section, optimized for all screen sizes. Includes a compelling headline, subtext, and a clear call-to-action button.
11 months ago -
Full-Screen Hero Slider with Alpine.js and Auto-Play
A responsive hero slider built with Alpine.js featuring full-screen background images, text overlays, and smooth fade transitions. Includes auto-play functionality and navigation controls for optimal user experience.
6 months ago -
11 months ago
-
Full-width Hero Component with Gradient Background
A responsive hero section with a striking background image, overlay text, and call-to-action button perfect for landing pages and website headers.
10 months ago -
Dynamic Hero Section with Animated Call-to-Action
An eye-catching hero section with animated gradient background, floating elements, and a clear call-to-action that instantly draws visitor attention.
10 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components