- → Marcus Reynolds
- → Dynamic Hero Section with Dark Mode Togg...
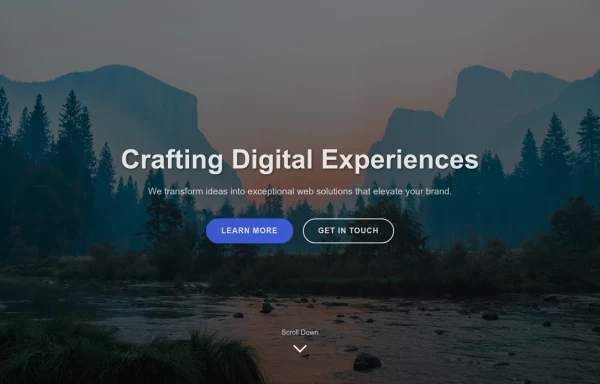
Dynamic Hero Section with Dark Mode Toggle
A striking full-width hero section with background image overlay, featuring theme toggle between light and dark modes, responsive design, and clear call-to-action buttons.
This Example is contributed by Marcus Reynolds, on 26-Feb-2025. It is responsive. similar terms for this example are Theme Toggle,Toggle,Toggle Button
Author Marcus Reynolds
Related Examples
-
3 months ago
-
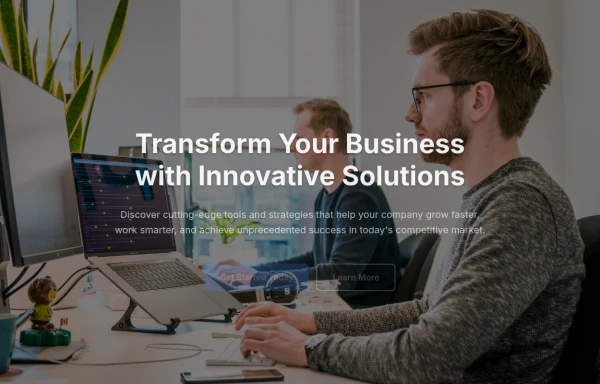
Hero with Image
Capture your audience's attention with a fully responsive hero section, optimized for all screen sizes. Includes a compelling headline, subtext, and a clear call-to-action button.
4 months ago -
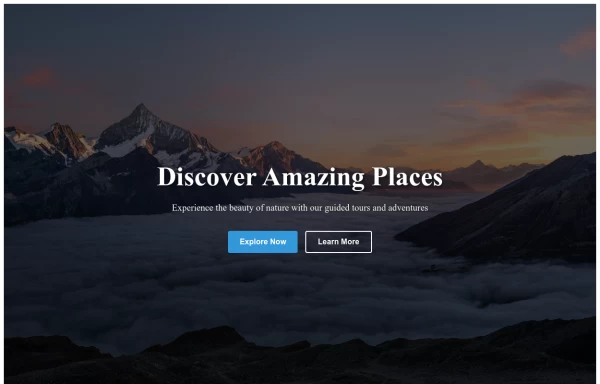
Responsive Hero Section with Parallax Background Image
A stunning full-width background image section with overlay text and call-to-action buttons perfect for landing pages and hero areas.
3 months ago -
2 months ago
-
Hero Section with Call-to-Action Button
A hero section component featuring bold typography, background image overlay, and prominent call-to-action button for landing pages and homepages.
4 weeks ago -
Header with Elegant Hero Section
A modern navigation header paired with a clean, impactful hero section perfect for business and portfolio websites.
3 months ago -
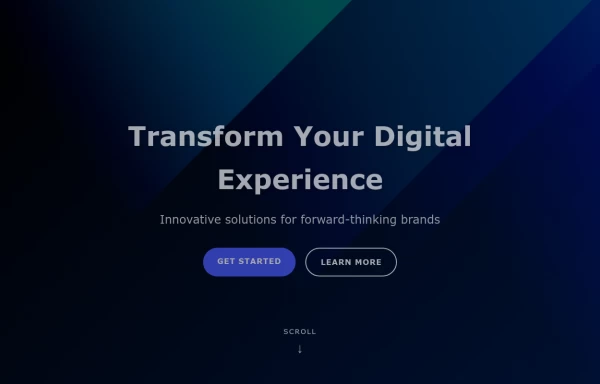
Dynamic Hero Section with Animated Call-to-Action
An eye-catching hero section with animated gradient background, floating elements, and a clear call-to-action that instantly draws visitor attention.
3 months ago -
Dynamic SVG Pattern Hero Banner for Modern Websites
A visually striking hero banner with dynamic SVG pattern background that captures attention and enhances the modern aesthetic of your website.
3 months ago -
3 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components