- → Tags
- → Modal
7+ Modal popup examples
Collection of Confirmation, Error, Notification modals etc.
Modal refers to using pop-up windows or overlays on a website to display information, gather user feedback or prompt users to take a specific action.
Modal is often used to draw attention to important content or calls-to-action without disrupting the website's overall user experience. Effective modal design should be visually appealing, easy to understand, and not interfere with the user's ability to navigate the website.
Similar terms: popup,dialog
-
11 months ago
-
Accessible Modal Dialog
Create an accessible, responsive modal dialog with a simple setup. Ideal for alerts, confirmations, and custom content.
11 months ago -
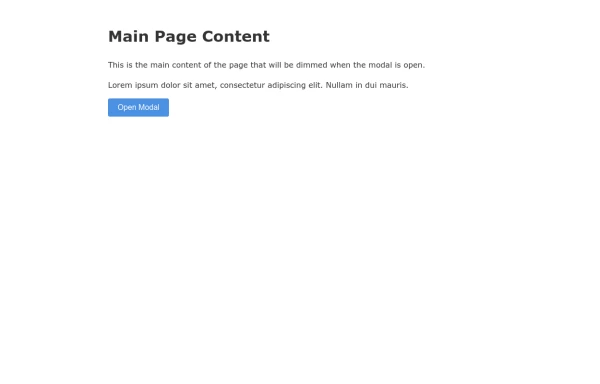
Responsive Modal with Overlay Background Effect
A sleek modal component that dims the background content to create focus on the active dialog, with smooth transitions and responsive design.
10 months ago -
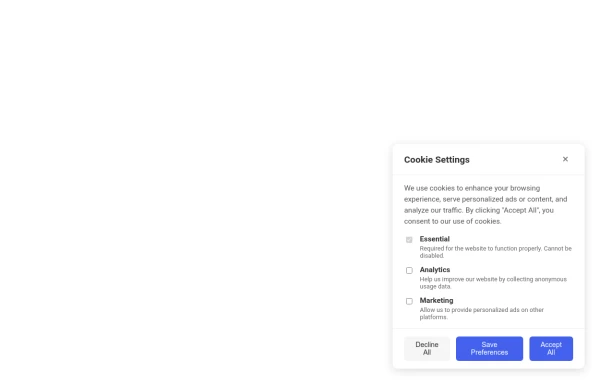
User-Friendly Cookie Notification Card with Accept/Decline Controls
GDPR-compliant cookie consent modal with intuitive user controls. Perfect for websites needing to implement cookie consent in a user-friendly, non-intrusive way.
10 months ago -
Simple Tooltip Popover
A clean and responsive popover component that displays additional information when users hover over a trigger element. Perfect for tooltips, user profiles, and contextual help.
10 months ago -
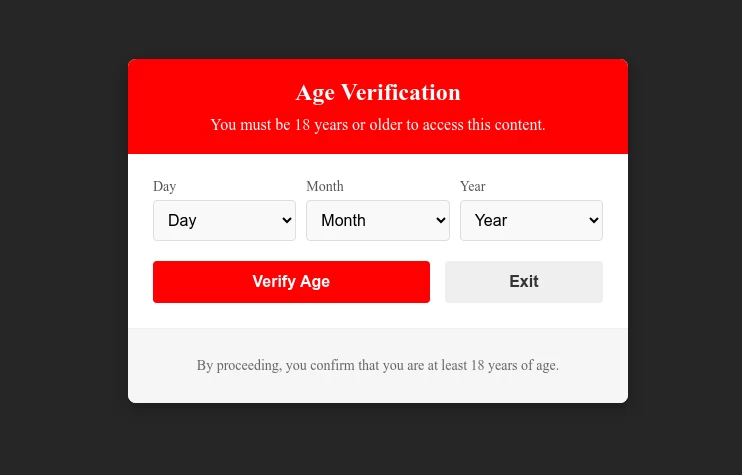
18+ Age Verification Popup Modal
An age verification popup that restricts access to adult content by requiring users to confirm they are 18 years or older before proceeding.
10 months ago -
Simple CSS Modal Contact Form Using Fabform.io
A lightweight popup contact form modal that integrates with Fabform.io for easy form submissions without server-side code.
9 months ago -
Responsive Modal Popup with Overlay Effect
A responsive modal popup that works across all device sizes. Features a smooth fade-in animation, backdrop overlay, and close button for better user experience.
8 months ago
Didn't find component you were looking for?
Search from 500+ components