- → Anonymous
- → Minimalist Search Box
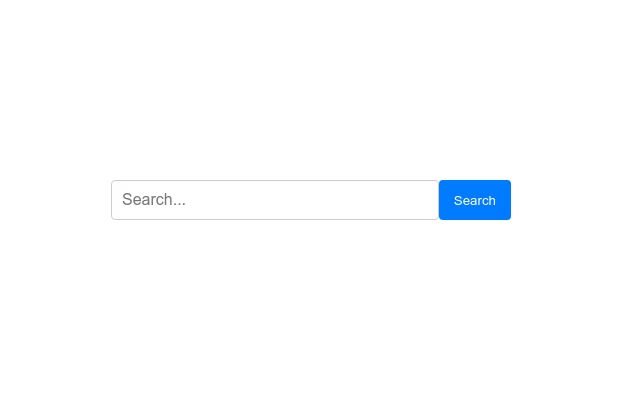
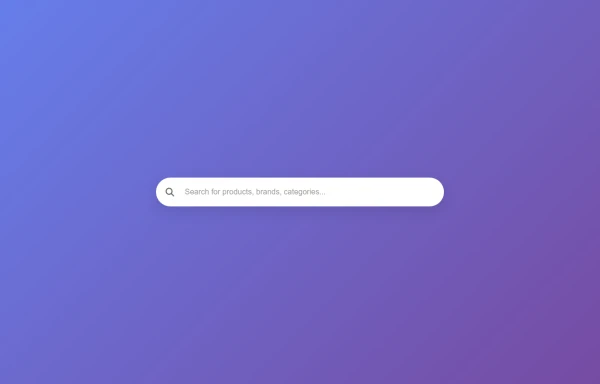
Minimalist Search Box
This simple search bar component provides a clean and minimalist design for user input.
This Example is contributed by Anonymous, on 22-Feb-2025. It is responsive. similar terms for this example are Form Component,SearchBar,Search Field,Search,find,Input Form,Form Input,User Input,Message Input,Input
Author Anonymous
Related Examples
-
Search Bar Component
A responsive and accessible search bar component built with HTML, CSS, and JavaScript. Ideal for integrating search functionality into any web project.
11 months ago -
Responsive Search Bar with Loading Spinner
This responsive search bar component provides immediate visual feedback with a loading spinner when the search is submitted, perfect for modern web applications.
11 months ago -
10 months ago
-
Responsive Search Bar with Button
A responsive search bar with an integrated button for enhanced user experience. Perfect for websites, applications, and dashboards.
8 months ago -
Responsive Search Input with Icon Animation
A clean, responsive search input field with animated icon and focus effects for enhanced user experience on websites and applications.
10 months ago -
Expanding Search Bar on Click
A search bar that expands on click, providing a focused input area for improved user experience. Uses HTML, CSS, and JavaScript for animation.
11 months ago -
10 months ago
-
Responsive Navigation Bar with Dropdown Menu
A responsive navigation bar featuring dropdown menus, search functionality, and mobile-friendly toggle for seamless website navigation across all devices.
10 months ago -
11 months ago
-
10 months ago
-
Email Subscribe Form with Animated Button
Drive newsletter signups with this simple, animated email subscription form.
11 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components