- → Marcus Hendricks
- → Section Divider CSS design
Section Divider CSS design
A collection of styled dividers to visually separate content sections on your website, helping improve readability and content structure.
This Example is contributed by Marcus Hendricks, on 30-Mar-2025. It is responsive. similar terms for this example is HR
Author Marcus Hendricks
Related Examples
-
CSS Gradient Divider Line with Fade Effect
A customizable divider line component with gradient fade effects on both ends. Perfect for separating content sections with a subtle visual transition that blends seamlessly into the background.
4 months ago -
Text Divider with Customizable Positioning
A customizable text divider that replaces the traditional HR tag with options for text positioning and styling.
8 months ago -
8 months ago
-
9 months ago
-
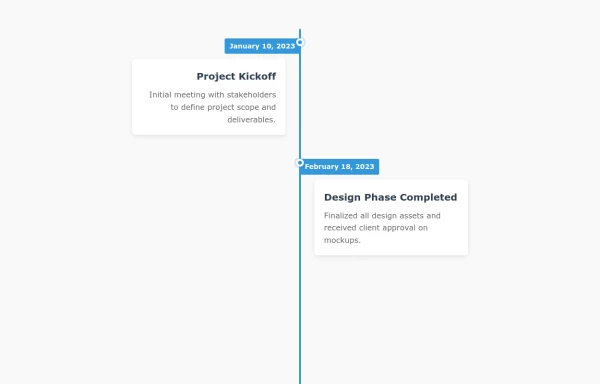
Chronological Event Timeline Viewer
A visually appealing event timeline that displays activities in chronological order with date markers and descriptive content.
9 months ago -
Smooth Fullpage Scroll with Sticky Sections
Create an elegant fullpage scrolling experience with sticky sections that snap into place, perfect for portfolios, landing pages, and interactive presentations.
8 months ago -
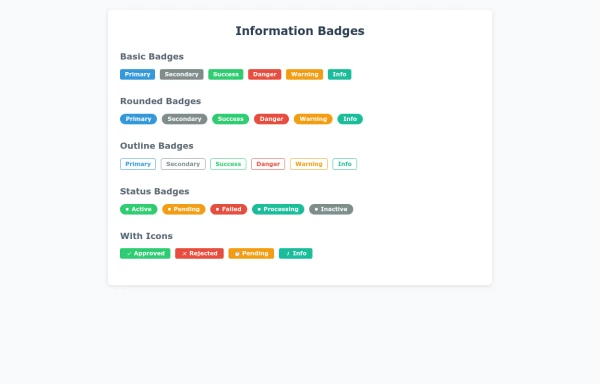
Badges designs
A collection of sleek, versatile information badges to display status, labels, and important information on your website or application.
9 months ago -
Elegant Accordion Component
A clean and minimal accordion component perfect for FAQs, content organization, and enhancing user experience with smooth transitions.
10 months ago -
9 months ago
-
8 months ago
-
Accordion - Expandable Content Sections
A clean and minimalist accordion component for elegantly displaying expandable content sections. Ideal for FAQs, product details, and organized information.
10 months ago -
Feature Showcase Grid with Icons
A responsive features showcase grid displaying your product's key capabilities with animated icons and clean descriptions.
8 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components