- → Mert Yılmaz
- → Smooth Fullpage Scroll with Sticky Secti...
Smooth Fullpage Scroll with Sticky Sections
Create an elegant fullpage scrolling experience with sticky sections that snap into place, perfect for portfolios, landing pages, and interactive presentations.
This Example is contributed by Mert Yılmaz, on 17-Mar-2025. It is responsive. similar terms for this example is Transitions
Author Mert Yılmaz
Related Examples
-
9 months ago
-
Responsive Image Carousel with Smooth Transitions
A responsive image carousel that showcases multiple images with smooth transitions and navigation controls for an enhanced user experience.
9 months ago -
9 months ago
-
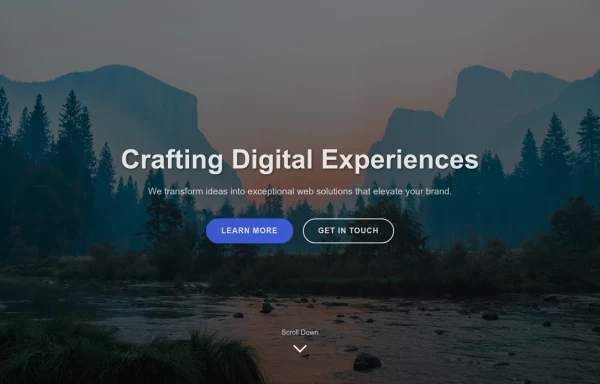
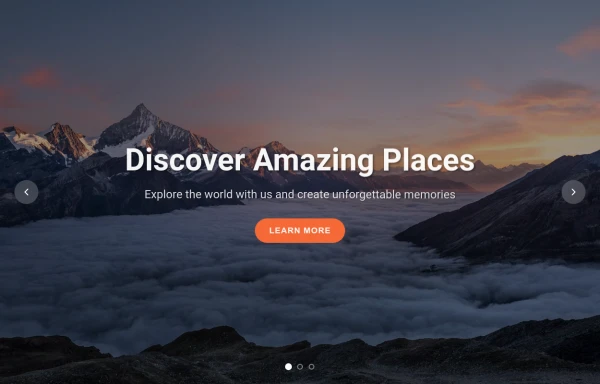
Full-Screen Hero Slider with Alpine.js and Auto-Play
A responsive hero slider built with Alpine.js featuring full-screen background images, text overlays, and smooth fade transitions. Includes auto-play functionality and navigation controls for optimal user experience.
4 months ago -
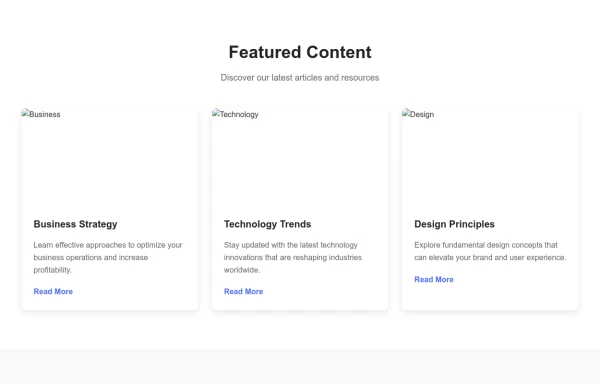
Featured Content Section with Cards
A responsive content section featuring cards with images, headings, and descriptions, perfect for showcasing articles, products, or features on your website.
8 months ago -
8 months ago
-
8 months ago
-
9 months ago
-
Section Divider CSS design
A collection of styled dividers to visually separate content sections on your website, helping improve readability and content structure.
8 months ago -
Elegant Accordion Component
A clean and minimal accordion component perfect for FAQs, content organization, and enhancing user experience with smooth transitions.
10 months ago -
Simple Pagination Component
A clean and simple pagination component for navigating through pages of content. Easy to integrate and customize.
9 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components