- → Morgan
- → Responsive Image Carousel with Smooth Tr...
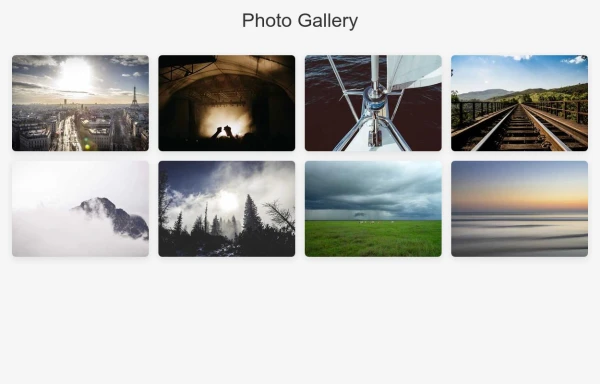
Responsive Image Carousel with Smooth Transitions
A responsive image carousel that showcases multiple images with smooth transitions and navigation controls for an enhanced user experience.
This Example is contributed by Morgan, on 26-Feb-2025. It is responsive. similar terms for this example is Transitions
Author Morgan
Related Examples
-
8 months ago
-
6 months ago
-
9 months ago
-
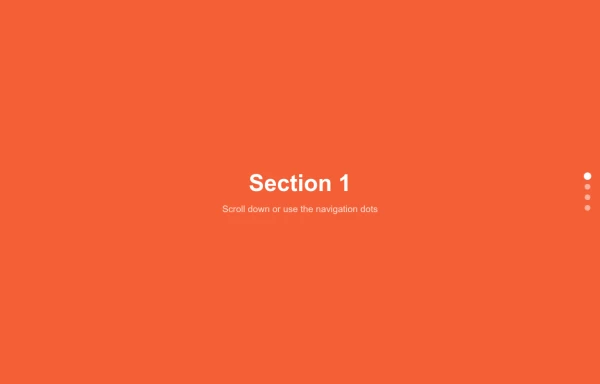
Smooth Fullpage Scroll with Sticky Sections
Create an elegant fullpage scrolling experience with sticky sections that snap into place, perfect for portfolios, landing pages, and interactive presentations.
8 months ago -
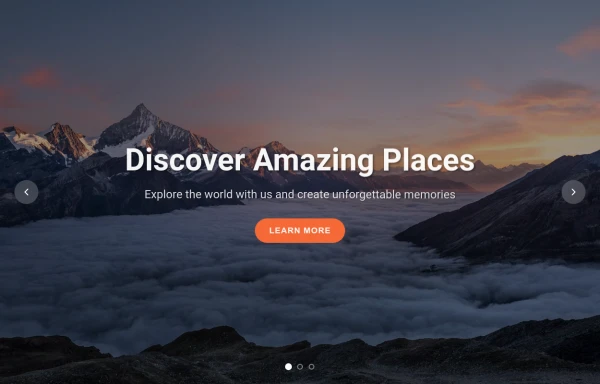
Full-Screen Hero Slider with Alpine.js and Auto-Play
A responsive hero slider built with Alpine.js featuring full-screen background images, text overlays, and smooth fade transitions. Includes auto-play functionality and navigation controls for optimal user experience.
4 months ago -
Simple Testimonial with Carousel
Showcase client testimonials with an interactive carousel powered by Alpine.js. Enhance user engagement with dynamic controls and smooth transitions.
9 months ago -
8 months ago
-
9 months ago
-
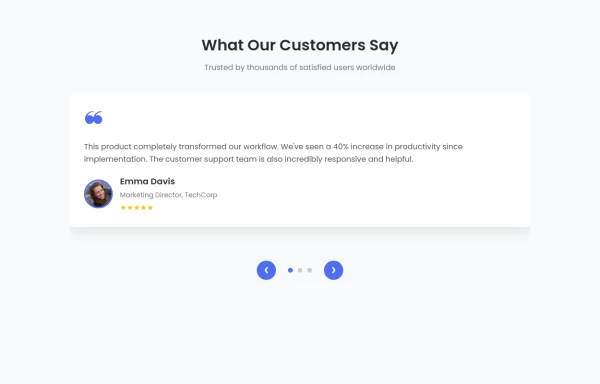
Customer Testimonial Carousel
Showcase positive customer experiences with this dynamic testimonial carousel that builds trust and credibility for your brand.
8 months ago -
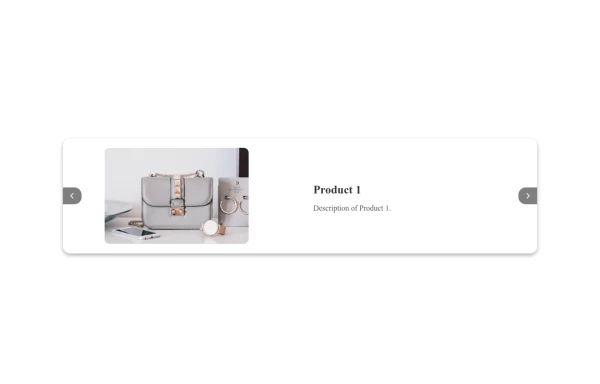
Product Carousel with 3D Hover Effect
Showcase your products with an interactive 3D carousel. Features smooth animations and hover effects for a captivating user experience.
9 months ago -
Product Feature Carousel with 3D Effects
Showcase your product's key features with this interactive carousel. Utilizes 3D effects and parallax scrolling to create a premium, engaging user experience. Ideal for highlighting innovation and capturing attention.
10 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components