- → Morgan
- → Dark Contact Form with Floating Labels
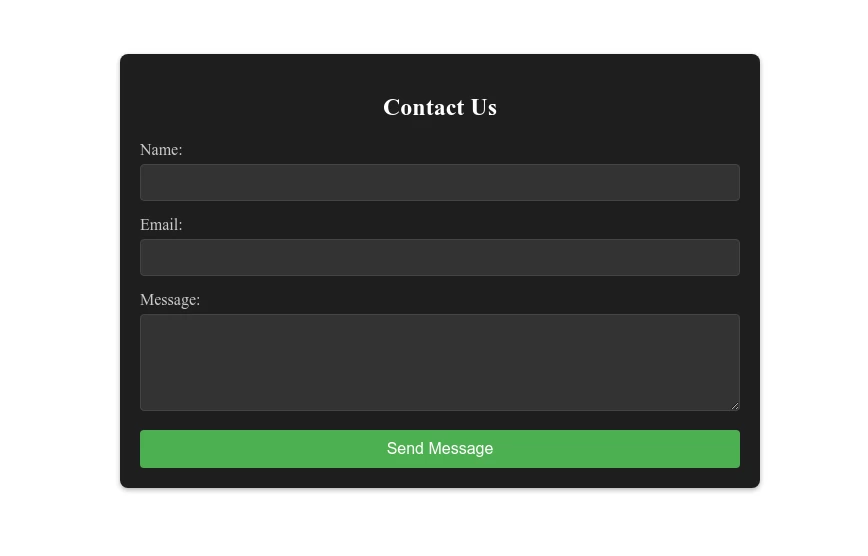
Dark Contact Form with Floating Labels
A stylish dark-themed contact form with smooth animations, floating labels, and client-side validation, perfect for professional websites and portfolios.
This Example is contributed by Morgan, on 26-Feb-2025. It is responsive.
Author Morgan
Related Examples
-
Contact Form
A comprehensive form template with input validation, responsive design, and smooth submission handling for websites and applications.
6 months ago -
Dark Mode Contact Form
A sleek, modern contact form designed specifically for dark-themed websites. Collect user inquiries easily.
8 months ago -
6 months ago
-
7 months ago
-
6 months ago
-
7 months ago
-
Newsletter Subscription Form with Gradient SVG Background
A newsletter subscription form featuring a beautiful SVG gradient background that captures attention. Includes email validation and submission handling.
6 months ago -
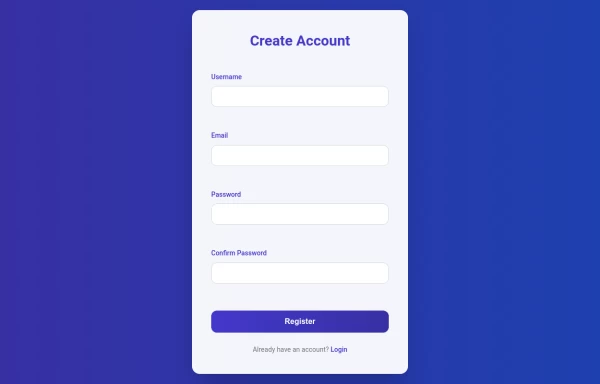
Multi-Step Form with Progress Tracke
A sleek multi-step form with progress tracking that guides users through a seamless registration process using HTML, CSS, and vanilla JavaScript.
7 months ago -
Responsive Footer with Multi-Column Layout
A clean, responsive footer design with multiple columns for navigation, contact information, and social media links that adapts beautifully to all screen sizes.
7 months ago -
7 months ago
-
Email Newsletter Subscription Form with Gradient Background
A sleek, responsive email newsletter subscription form with real-time validation and a modern gradient background, perfect for capturing user emails on any website.
7 months ago -
Email Signup Form with Floating Label Animation
Boost your email list with this eye-catching newsletter subscription form featuring social proof and gradient animations
8 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components