- → Janna Pineda
- → Responsive OTP Input Form with Dark Mode
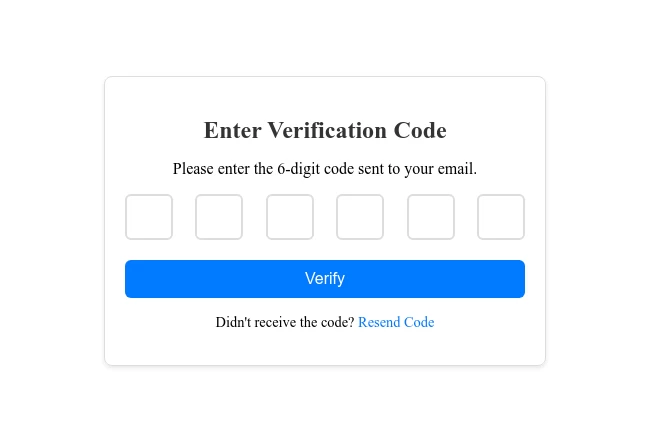
Responsive OTP Input Form with Dark Mode
A fully responsive OTP (One-Time Password) input form component with dark mode support, perfect for secure authentication flows. Includes auto-focus and digit separation.
This Example is contributed by Janna Pineda, on 15-Feb-2025. It is responsive.
Author Janna Pineda
Related Examples
-
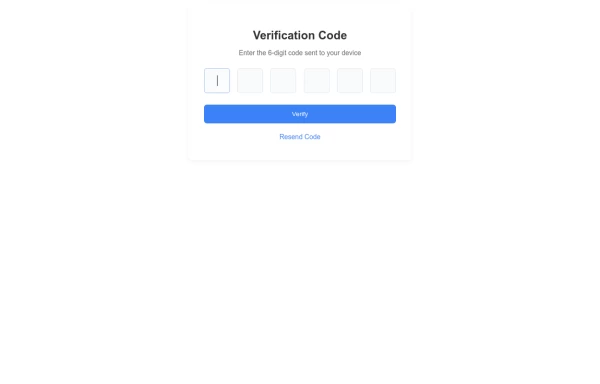
OTP Verification Form
A secure and user-friendly OTP verification form component for confirming user identity and enabling password resets. Ideal for authentication flows.
9 months ago -
9 months ago
-
8 months ago
-
9 months ago
-
9 months ago
-
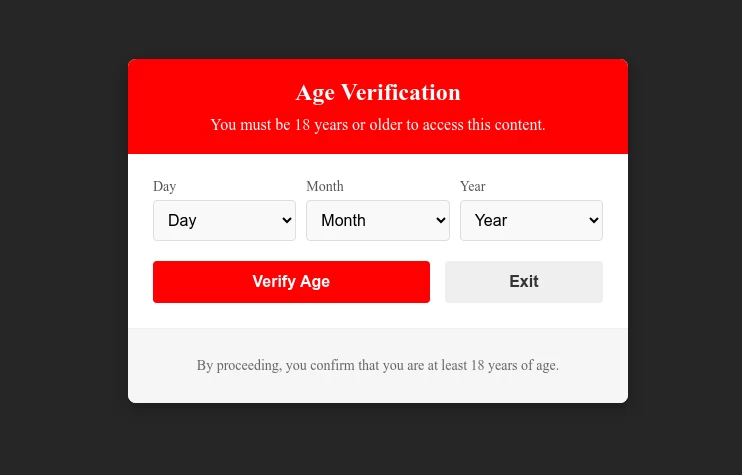
18+ Age Verification Popup Modal
An age verification popup that restricts access to adult content by requiring users to confirm they are 18 years or older before proceeding.
8 months ago -
8 months ago
-
Validated Email Input Field with Real-time Feedback
A clean email input field with real-time validation that provides immediate feedback to users when they enter a valid or invalid email address.
6 months ago -
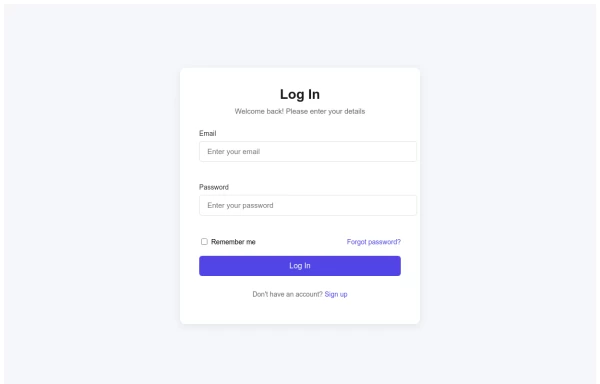
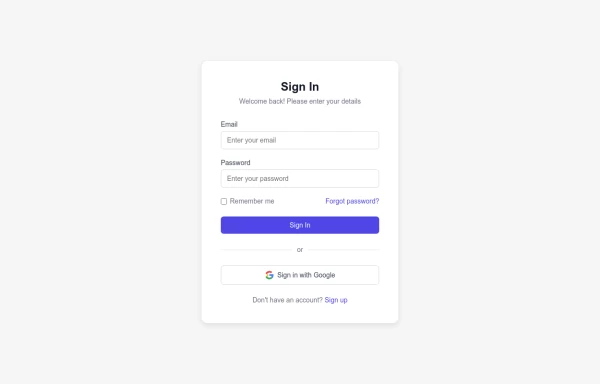
Clean Modern Sign Up Form with Toggle
A clean, responsive sign up and login form with a simple toggle to switch between authentication modes. Perfect for websites and web applications.
9 months ago -
Dark Contact Form with Floating Labels
A stylish dark-themed contact form with smooth animations, floating labels, and client-side validation, perfect for professional websites and portfolios.
9 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components