- → Alexander Hayes
- → Bento Grid Gallery with Image Hover Effe...
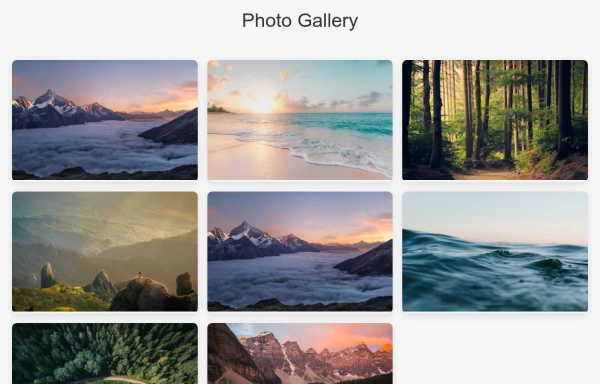
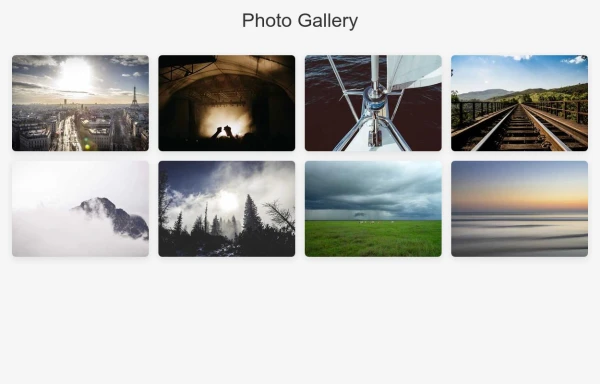
Bento Grid Gallery with Image Hover Effects
A stylish bento grid layout showcasing images in different sizes with smooth hover effects. Perfect for portfolios, galleries, and creative showcases.
This Example is contributed by Alexander Hayes, on 24-Mar-2025. It is responsive.
Author Alexander Hayes
Related Examples
-
8 months ago
-
Feature Showcase Grid with Icons
A responsive grid layout showcasing key features with accompanying icons to enhance visual appeal and improve user engagement.
8 months ago -
6 months ago
-
Feature Highlights Grid
Showcase your product's key features with this visually appealing grid layout of feature cards. Each card highlights a specific functionality.
9 months ago -
Topic Category Card Grid Layout
A responsive card grid system featuring clickable categories that adapt to different screen sizes, perfect for organizing and showcasing various content topics.
8 months ago -
Responsive CSS Grid Layout
Create a fully responsive grid layout using CSS Grid. Easily adjust the number of columns for different screen sizes.
9 months ago -
Feature Card Grid Layout
A clean, responsive grid layout showcasing product or service features with icon illustrations and descriptive text.
9 months ago -
Responsive Feature Grid Cards for Modern Websites
Showcase your product's key features with these responsive grid layout cards. Perfect for highlighting services, benefits, or product specifications on landing pages.
9 months ago -
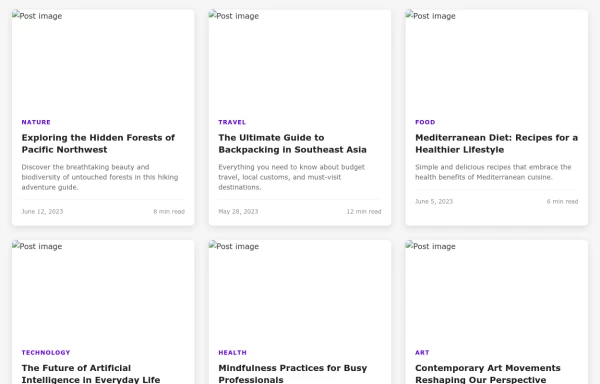
Featured Content Section with Cards
A responsive content section featuring cards with images, headings, and descriptions, perfect for showcasing articles, products, or features on your website.
8 months ago -
9 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components