- → Aiden Mercer
- → Sponsors Icon Grid Section
Sponsors Icon Grid Section
A clean sponsors section displaying partner logos in a responsive grid layout for easy brand recognition.
This Example is contributed by Aiden Mercer, on 23-Apr-2025. It is responsive. similar terms for this example is Icon Grid
Author Aiden Mercer
Related Examples
-
Sponsors Showcase with Brand Icons
A clean, responsive sponsors section featuring brand logos with elegant hover effects, perfect for showcasing partnerships on corporate websites.
7 months ago -
7 months ago
-
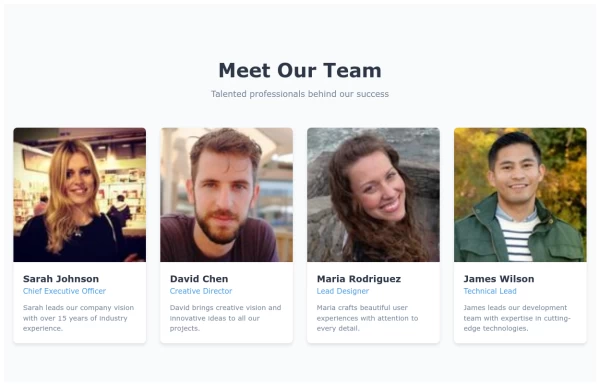
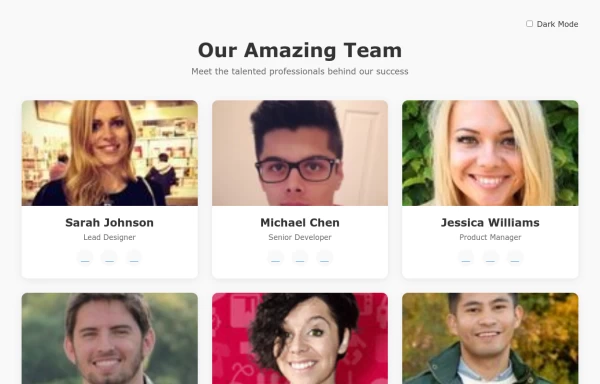
Team Section with Responsive Profile Cards
A responsive team section featuring profile cards with team member photos, names, roles, and social media links.
7 months ago -
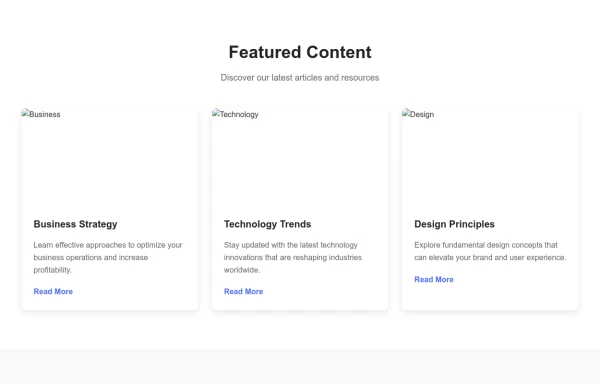
Featured Content Section with Cards
A responsive content section featuring cards with images, headings, and descriptions, perfect for showcasing articles, products, or features on your website.
7 months ago -
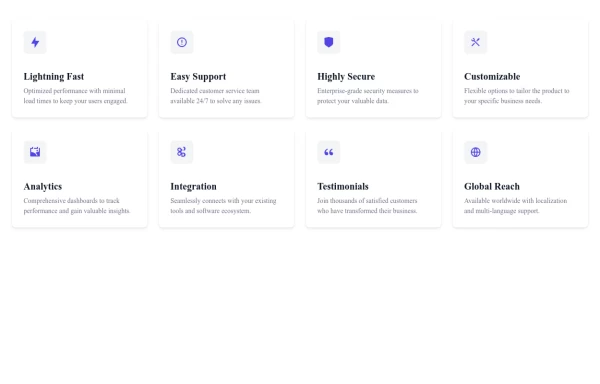
Responsive Feature Card Grid Layout
A responsive card grid system that adapts from 1 to 4 columns based on screen size, perfect for showcasing product features or service offerings.
6 months ago -
Feature-rich Services Grid for Company Websites
A responsive services component showcasing your business offerings with clear icons and descriptions, perfect for company websites.
6 months ago -
7 months ago
-
7 months ago
-
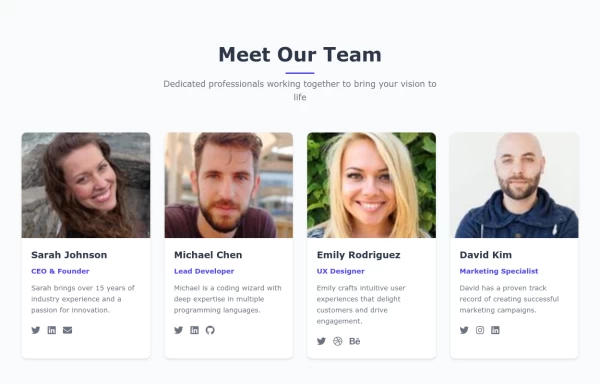
Meet our Team section with Bio Cards
Showcase your team members with this elegant and responsive card-based layout. Each team card features a photo, name, position, and social media links with a smooth hover effect.
7 months ago -
Responsive Feature Grid Cards for Modern Websites
Showcase your product's key features with these responsive grid layout cards. Perfect for highlighting services, benefits, or product specifications on landing pages.
7 months ago -
6 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components