- → Anonymous
- → Call-to-Action Banner with Gradient Back...
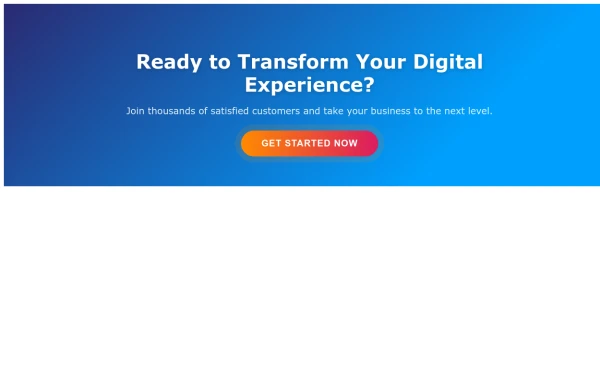
Call-to-Action Banner with Gradient Background
This Example is contributed by Anonymous, on 22-Feb-2025. It is responsive. similar terms for this example are CTA Button,CTA,banner
Author Anonymous
Related Examples
-
Call to Action Banner
Drive conversions with our responsive call-to-action banner, featuring a compelling headline and a prominent button. Perfect for any page.
11 months ago -
11 months ago
-
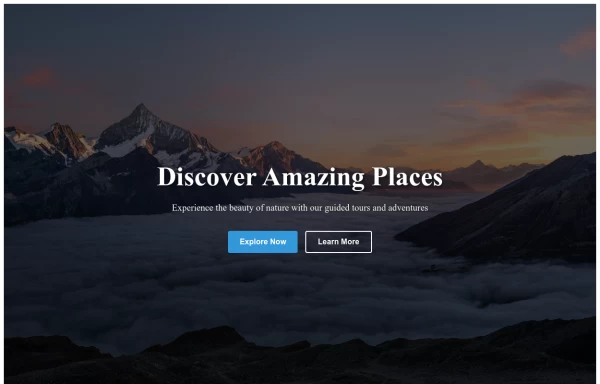
Clean Hero Section Design
Capture your audience's attention immediately with this striking hero section, featuring a clear call-to-action button to drive conversions.
11 months ago -
Minimalist Call-to-Action Design with Gradient Accents
A modern, visually appealing call-to-action section with gradient background and floating design elements to boost conversion rates on landing pages.
11 months ago -
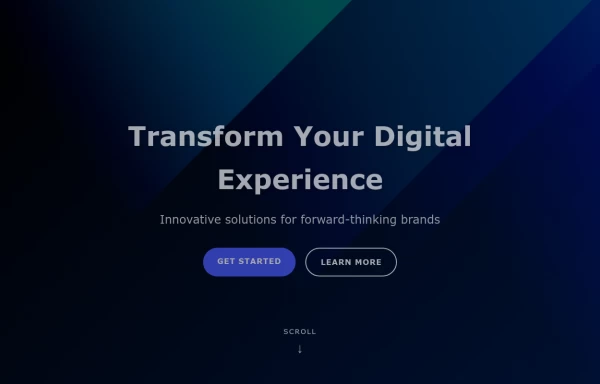
Dynamic Hero Section with Animated Call-to-Action
An eye-catching hero section with animated gradient background, floating elements, and a clear call-to-action that instantly draws visitor attention.
10 months ago -
Gradient Heading Effect with Pure CSS
A stylish text heading with a smooth color gradient effect that adds visual interest to any website or application interface.
10 months ago -
Floating Call to Action
A visually striking call to action box with gradient background, bold typography, and an animated button to improve user engagement and conversion rates.
10 months ago -
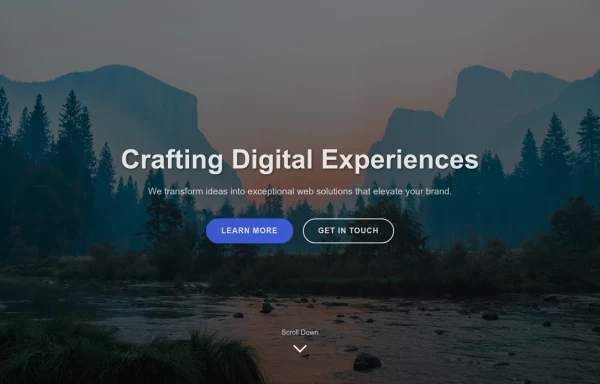
Responsive Hero Section with Parallax Background Image
A stunning full-width background image section with overlay text and call-to-action buttons perfect for landing pages and hero areas.
10 months ago -
Dynamic SVG Pattern Hero Banner for Modern Websites
A visually striking hero banner with dynamic SVG pattern background that captures attention and enhances the modern aesthetic of your website.
10 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components