- → Jorrit
- → Primary and Secondary Buttons
Primary and Secondary Buttons
A set of two buttons, typically used for primary and secondary actions on a webpage. Ideal for forms, confirmations, and user interactions.
This Example is contributed by Jorrit, on 22-Feb-2025. It is responsive. similar terms for this example is Buttons
Author Jorrit
Related Examples
-
8 months ago
-
9 months ago
-
8 months ago
-
8 months ago
-
Sharp Corner Button with Sleek Hover Animation
A clean, modern button design featuring sharp corners and a smooth hover animation that enhances user interaction and engagement.
8 months ago -
9 months ago
-
8 months ago
-
8 months ago
-
8 months ago
-
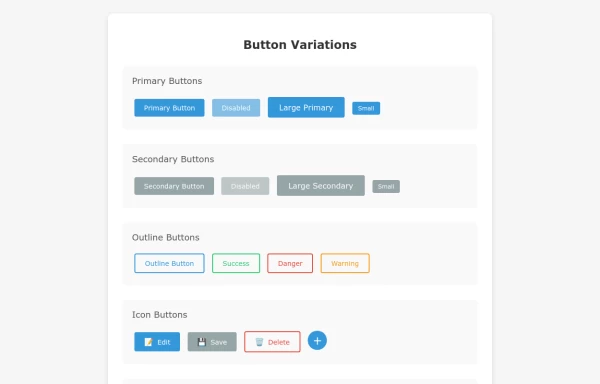
Icon Buttons
A set of customizable buttons with integrated icons, perfect for enhancing user interface navigation and call-to-action elements.
8 months ago -
3D Pushable Button with Dynamic Hover Effect
A stylish 3D button with realistic depth effect that responds to hover with smooth animations, creating an immersive user experience.
8 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components