- → Morgan Reynolds
- → Disabled and Active Button States
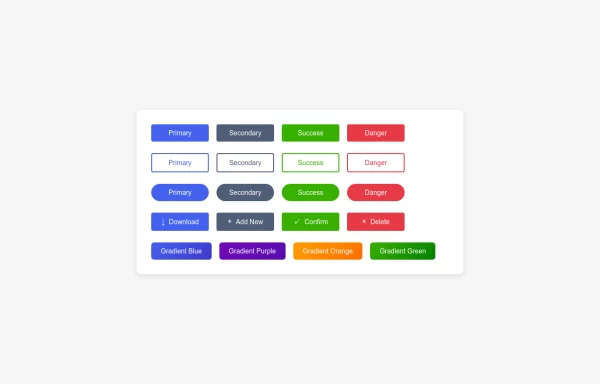
Disabled and Active Button States
This Example is contributed by Morgan Reynolds, on 25-Mar-2025. It is responsive. similar terms for this example is Buttons
Author Morgan Reynolds
Related Examples
-
8 months ago
-
9 months ago
-
Primary and Secondary Buttons
A set of two buttons, typically used for primary and secondary actions on a webpage. Ideal for forms, confirmations, and user interactions.
9 months ago -
Sharp Corner Button with Sleek Hover Animation
A clean, modern button design featuring sharp corners and a smooth hover animation that enhances user interaction and engagement.
8 months ago -
8 months ago
-
3D Pushable Button with Dynamic Hover Effect
A stylish 3D button with realistic depth effect that responds to hover with smooth animations, creating an immersive user experience.
8 months ago -
Tilted Gradient Button with Hover Animation
A responsive gradient button that tilts smoothly on hover with dark mode compatibility. Features smooth CSS transitions and gradient background effects.
6 months ago -
8 months ago
-
8 months ago
-
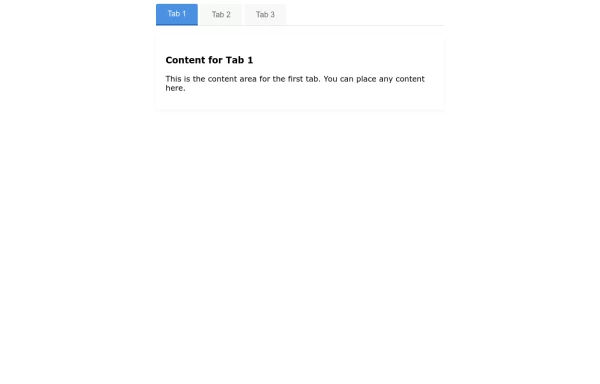
Interactive Tab Switcher Component
Minimalist tab switching interface with intuitive design, enabling seamless content organization and improved user experience.
9 months ago
Explore components by Tags
Didn't find component you were looking for?
Search from 500+ components